DNSの仕組みと調査方法について
仕事で外部のエンジニアに依頼したドメイン移行が正しく動作していなかったため、良い機会と思いDNSについて調べました。
名前解決の方法
そもそも名前解決とは何かというと、ドメインとIPアドレスを紐付けることです。手法として以下の2つが上げられます。
今回はDNSサーバーによる名前解決について説明していきます。
DNSによる名前解決
ドメインツリーによる負荷分散
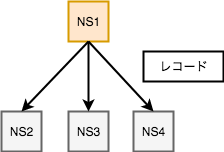
全世界に無数に存在するドメインの解決を一台のネームサーバーで担当するのは不可能です。そこでDNSでは下記のように、各階層に意味を持たせ、下位のドメインを管理させることで分散型の構造を構築しています。

キャッシュサーバーによる高速化
クライアントからDNSサーバーに対してドメインを問い合わせる場合、実際には直接情報(レコード)を保存しているサーバー(=コンテンツサーバー)に問い合わせるのではなく、それぞれのコンテンツサーバーとのやり取りを仲介するサーバー(=キャッシュサーバー)を介して行われます。

- クライアントからキャッシュサーバーへ問い合わせを開始する
- キャッシュサーバーがルートサーバーへ問い合わせる
- ルートサーバーからjpを管理するネームサーバーのアドレスが返却される
- jpを管理するネームサーバーに問い合わせる
- example.jpを管理するネームサーバーのアドレスが返却される
- example.jpを管理するネームサーバーへ問い合わせる
- example.jpのIPアドレス(Aレコード)が返却される
上図のようにルートサーバーから順に問い合わせていくのが基本的な流れですが、毎回この手順を踏むのでは速度面のロスがあるので、キャッシュサーバーは一度取得したレコードを一定期間保存し、キャッシュが存在している場合にはすぐさまクライアントに応答します。

キャッシュの生存期間としてTTLが用いられ、時間を超過すると再度権威サーバーへと問い合わせます。
プライマリ/セカンダリDNSによる冗長化
コンテンツサーバーは普通複数台存在します。プライマリ/セカンダリDNSと呼ばれ、プライマリDNSがなんらかの理由で応答しない場合にセカンダリDNSを参照します。セカンダリDNSはプライマリDNSのレコードをコピーして保持するため常に同期された状態になりますが、プライマリDNSのレコードを更新する際にシリアルナンバーを更新してセカンダリDNSに更新されていることを伝える必要があります。(異なった仕様のものもあるようです)
digで名前解決してみる
digコマンドを使用して実際に名前解決してみます。nslookupコマンドでもIPアドレスを引くことは出来ますがdigコマンドの方がより詳細に情報を取得できます。 (他にもいくつか挙動が異なる点がありますが割愛します)
>>dig google.com ; <<>> DiG 9.8.3-P1 <<>> google.com ;; global options: +cmd ;; Got answer: ;; ->>HEADER<<- opcode: QUERY, status: NOERROR, id: 19537 ;; flags: qr rd ra; QUERY: 1, ANSWER: 1, AUTHORITY: 4, ADDITIONAL: 4 ;; QUESTION SECTION: ;google.com. IN A ;; ANSWER SECTION: google.com. 186 IN A 172.217.26.46 ;; AUTHORITY SECTION: google.com. 55214 IN NS ns3.google.com. google.com. 55214 IN NS ns4.google.com. google.com. 55214 IN NS ns2.google.com. google.com. 55214 IN NS ns1.google.com. ;; ADDITIONAL SECTION: ns1.google.com. 39695 IN A 216.239.32.10 ns2.google.com. 39695 IN A 216.239.34.10 ns3.google.com. 39695 IN A 216.239.36.10 ns4.google.com. 39695 IN A 216.239.38.10 ;; Query time: 3 msec ;; SERVER: 192.168.2.1#53(192.168.2.1) ;; WHEN: Mon Nov 6 14:52:59 2017 ;; MSG SIZE rcvd: 180
各出力項目について
重要な出力について説明していきます。
status
名前解決の状態に関する項目です。上記出力ではNOERRORとなっているため、正常に名前解決が行われたことを意味します。
他にはNXDOMAINなどが表示されることがありますが、この場合は指定したドメインが存在しないことになります。
flags
応答の意味が表示されています。それぞれ下記の意味を示しています。上記応答はqr rd raとなっているため、サーバーからの応答で、なおかつキャッシュサーバーによる応答であり、キャッシュサーバーは再帰的問い合わせに対応している、ということがわかります。
- aa: コンテンツサーバーからの応答であることを示します
- qr: サーバーからの応答であることを示します。DNSでの名前解決では必ずこのフラグが付いています。
- rd: 再帰的問い合わせの結果であることを示します
- ra: 再帰的問い合わせが可能であることを示します
ANSWER SECTION
問い合わせに対するレスポンスになります。google.comのIPアドレスが得られている事がわかります。二列目の値が残りのTTLになります。このTTLが切れた場合に再度コンテンツサーバーに問い合わせることになります。
google.com. 186 IN A 172.217.26.46
AUTHORITY SECTION
コンテンツサーバー(権威サーバー)のドメイン情報が表示されています。この中から1つが選択され、再帰的に問い合わせが行われます。
google.com. 55214 IN NS ns3.google.com. google.com. 55214 IN NS ns4.google.com. google.com. 55214 IN NS ns2.google.com. google.com. 55214 IN NS ns1.google.com.
ADDITIONAL SECTION
付加情報が表示される項目です。ネームサーバーが返却された場合、ネームサーバーのIPアドレスなどが付加情報として返却されます。
ns1.google.com. 39695 IN A 216.239.32.10 ns2.google.com. 39695 IN A 216.239.34.10 ns3.google.com. 39695 IN A 216.239.36.10 ns4.google.com. 39695 IN A 216.239.38.10
digの使い方いろいろ
実際にどのような使い方があるのかを、今回調査に使用したものを中心に紹介します。
非再帰的問い合わせ
通常digコマンドでは再帰的に問い合わせが行われていますが、+norecオプションを付加することで、たらい回す先のDNSサーバーを返すようになります。
>> dig google.com +norec ; <<>> DiG 9.8.3-P1 <<>> google.com +norec ;; global options: +cmd ;; Got answer: ;; ->>HEADER<<- opcode: QUERY, status: NOERROR, id: 42047 ;; flags: qr ra; QUERY: 1, ANSWER: 1, AUTHORITY: 4, ADDITIONAL: 4 ...
flagsからrdの項目が消えていることがわかります。
問い合わせるネームサーバーを指定する
@DNSサーバーアドレスを使用することで、ネームサーバーを直接指定して名前解決を行うことができます。またキャッシュサーバーではなくコンテンツサーバーを指定した場合、再帰的問い合わせを行うことはできないので、自身が管理するレコードのみを返すことになります。
>> dig google.com @ns1.google.com ; <<>> DiG 9.8.3-P1 <<>> google.com +norec @ns1.google.com ;; global options: +cmd ;; Got answer: ;; ->>HEADER<<- opcode: QUERY, status: NOERROR, id: 14958 ;; flags: qr aa; QUERY: 1, ANSWER: 1, AUTHORITY: 0, ADDITIONAL: 0 ;; QUESTION SECTION: ;google.com. IN A ;; ANSWER SECTION: google.com. 300 IN A 172.217.26.46 ;; Query time: 75 msec ;; SERVER: 216.239.32.10#53(216.239.32.10) ;; WHEN: Mon Nov 20 19:50:46 2017 ;; MSG SIZE rcvd: 44
flagsにaaと表示されているのがわかります。
再帰的問い合わせの状況を確認する
+traceオプションを付加することで、再帰的問い合わせの状況を追うことができます。浸透状況を疑う場合はこのコマンドを実行すると良さそうです。
下記出力ではルートサーバーから順に問い合わせている状態が確認できます。
>> dig google.com +trace ; <<>> DiG 9.8.3-P1 <<>> google.com +trace ;; global options: +cmd . 152273 IN NS f.root-servers.net. . 152273 IN NS l.root-servers.net. . 152273 IN NS e.root-servers.net. . 152273 IN NS j.root-servers.net. . 152273 IN NS d.root-servers.net. . 152273 IN NS b.root-servers.net. . 152273 IN NS g.root-servers.net. . 152273 IN NS i.root-servers.net. . 152273 IN NS h.root-servers.net. . 152273 IN NS c.root-servers.net. . 152273 IN NS a.root-servers.net. . 152273 IN NS k.root-servers.net. . 152273 IN NS m.root-servers.net. ;; Received 492 bytes from 192.168.2.1#53(192.168.2.1) in 10 ms ;; Truncated, retrying in TCP mode. com. 172800 IN NS l.gtld-servers.net. com. 172800 IN NS b.gtld-servers.net. com. 172800 IN NS c.gtld-servers.net. com. 172800 IN NS d.gtld-servers.net. com. 172800 IN NS e.gtld-servers.net. com. 172800 IN NS f.gtld-servers.net. com. 172800 IN NS g.gtld-servers.net. com. 172800 IN NS a.gtld-servers.net. com. 172800 IN NS h.gtld-servers.net. com. 172800 IN NS i.gtld-servers.net. com. 172800 IN NS j.gtld-servers.net. com. 172800 IN NS k.gtld-servers.net. com. 172800 IN NS m.gtld-servers.net. ;; Received 824 bytes from 192.5.5.241#53(192.5.5.241) in 13 ms google.com. 172800 IN NS ns2.google.com. google.com. 172800 IN NS ns1.google.com. google.com. 172800 IN NS ns3.google.com. google.com. 172800 IN NS ns4.google.com. ;; Received 164 bytes from 192.54.112.30#53(192.54.112.30) in 152 ms google.com. 300 IN A 172.217.27.78 ;; Received 44 bytes from 216.239.34.10#53(216.239.34.10) in 38 ms
ルートサーバーから順に問い合わせている様子がわかります。
プライマリDNSサーバーを確認する
soaをオプションとして付加することで、プライマリDNSサーバーを調べることができます。
>> dig google.com soa ; <<>> DiG 9.8.3-P1 <<>> google.com soa ;; global options: +cmd ;; Got answer: ;; ->>HEADER<<- opcode: QUERY, status: NOERROR, id: 47193 ;; flags: qr rd ra; QUERY: 1, ANSWER: 1, AUTHORITY: 4, ADDITIONAL: 4 ;; QUESTION SECTION: ;google.com. IN SOA ;; ANSWER SECTION: google.com. 60 IN SOA ns1.google.com. dns-admin.google.com. 176366135 900 900 1800 60 ;; AUTHORITY SECTION: google.com. 151698 IN NS ns3.google.com. google.com. 151698 IN NS ns4.google.com. google.com. 151698 IN NS ns1.google.com. google.com. 151698 IN NS ns2.google.com. ;; ADDITIONAL SECTION: ns1.google.com. 324498 IN A 216.239.32.10 ns2.google.com. 324498 IN A 216.239.34.10 ns3.google.com. 324498 IN A 216.239.36.10 ns4.google.com. 324498 IN A 216.239.38.10 ;; Query time: 37 msec ;; SERVER: 192.168.2.1#53(192.168.2.1) ;; WHEN: Tue Nov 21 11:48:38 2017 ;; MSG SIZE rcvd: 210
ns1.google.comがプライマリDNSサーバーであることがわかります。
TTLと浸透時間について
ドメインの移行が上手く行っていない際に「浸透時間が〜」という話を良く耳にしますが、基本的にはTTLを正しく設定していれば問題ないようです。 具体的には下記のような手順で移行することで、短時間でドメインの移行を完了することができます。
- 現在のTTLを確認する。例えば86400(24時間)と設定されていると仮定します。
- 移行前にTTLを300(5分)に設定します。
- 現在のTTLが86400となっているため、24時間以上の時間を置きます。
- キャッシュサーバーに保存されるTTLが300になっているはずなのでレコードの更新を行います。(TTLは長い時間を設定しても問題ありませんが、ミスが起きたときのために短い時間を設定しておくのが良いです)
今回の件で調査したこと
最後に今回問題を調査するにあたって、どのように問題解決に至ったかをメモしました。
キャッシュの確認
まず、キャッシュサーバーが古いドメインを返しているのではと思い、+traceオプションを使用して経路を確認しました。レコードが登録されているであろうネームサーバーまでは到達していましたが、最終的に到達するドメインが古いものになっている状態でした。しかしTTLには十分短い時間が設定されていたため、TTL設定の不備では無さそうです。
プライマリDNSの確認
次にsoaオプションを使用して到達している複数のネームサーバーの中からプライマリDNSを確認します。プライマリDNSがわかったので直接指定して確認したところ、そちらの方では新しいドメインに向いていました。そこでプライマリDNSとセカンダリDNSの同期が上手くなされていないのではと思い、担当者に調査をお願いした所、プライマリDNSのシリアルナンバーを更新していなかったことがわかりました。
まとめ
DNSの仕組みと問題が起きた際の調査方法について説明しました。DNSの仕組みを理解していればある程度問題が予測できそうです。
参考
LU分解を実装してみた
今日は連立方程式の解法などに用いられるLU分解についてです。
LU分解とは
とある正方行列Aに対して以下のような等式が成り立つ場合を考えます。
このとき A を L(下三角行列)とU(上三角行列)に分解すると三角化された行列の計算を2回行えば 解を得られることになるので計算が簡単になるというもの。
LU分解のメリット
では一体どう簡単になるかという話ですが
と変形すると結局三角行列の方程式を2つ計算すればxが求められることになります。例えば二元連立方程式の場合
となるため、自明なものから順に計算すれば簡単に求めることができます。
LU分解の過程について
のように分解して計算すると、恒等式の関係より
が成り立ちます。ここで を新たに
とすることで、同様の操作を繰り返すことができます。つまりn次正方行列を仮定するとn回繰り返すことで全てLU成分が分かることになります。
計算量について
LU分解までの処理はO(n3)になるため、一度だけ方程式を解く場合はガウスの消去法などと変わりありません。 ガウスの消去法は右辺も処理する必要がありますが、LU分解は一度分解した結果を使いまわせるのがメリットです。 右辺の値を変更して何度もLUを再利用する場合に利点がありそうです。
まとめ
LU分解を自前で実装する方法とメリットについて説明しました。 次回は単体法について説明したいと思います。
参考
Generatorと非同期処理
今日はes6の仕様であるGeneratorについてです。
es6でカスタムイテレータを作る (Iterator, Iterable, Generator) - embryo
で簡単に紹介しましたが、今回はGeneratorで非同期処理を扱ってみたいと思います。
co で非同期処理
coとはGeneratorを利用して非同期処理を同期的に記述することを目的としたライブラリです。
下記のように一連の非同期処理を同期的に実行できるため、処理をシンプルに記述できる他、同一スコープ内で非同期処理の結果を共有することも可能になります。
function asyncTask(value) {
return new Promise(resolve => {
setTimeout(() => {
resolve(value);
}, 1000)
});
}
co(function *() {
let result = yield asyncTask(100)
console.log(result);
})
今回はこの実装を参考にしつつ、簡易な方法で実装していきます。
普通にGeneratorを使う
まずGeneratorを素直に使用する方法です。Generatorはnextを持っているため、このnextを非同期処理の完了時に呼び出すことで 非同期処理を順次実行することができそうです。
この場合Generatorを処理の外で実行する必要がある他、Generatorを仕様側が知っている必要があります。そこで次の実装ではGeneratorを意識せずとも実行できるように書いてみます。
Generatorを内部で実行する
Generatorを内部で実行する方法です。Generatorの引数にcallbackを引数として渡しており、実行側では任意のタイミングでcallbackを実行すればよいため、generatorを意識せずに使用できます。しかしこの場合仕様側はコールバックを順次呼びだす必要があるため、本質的には非同期処理的な書き方と言えます。
Promiseを使用する
iteratorのresult.doneがtrueを返すまで、PromiseのonFullfilledが呼ばれる度にgenerator#nextを再帰的に呼び出します。仕様側はGeneratorやコールバックを意識すること無く、かつ同期的に非同期処理を実行することが出来るようになりました。
前述したcoも仕組みとしては大体同じです。(coではエラーハンドリングなども考慮されていますが今回は説明のため簡易の実装にとどめています)
おまけ
ちなみに現在仕様策定中の async, await を用いれば coのようなライブラリに頼らずとも標準で上記のような処理を書くことが出来ます。
https://tc39.github.io/ecmascript-asyncawait/
async function () {
console.log(await new Promise().resolve(100));
console.log(await new Promise().resolve(200));
console.log(“complete”);
}
/*
100
200
complete
*/
参考
es6でカスタムイテレータを作る (Iterator, Iterable, Generator)
今日はes6の仕様であるIterator、Iterableについてです。仕様を調べつつ実装して挙動を確かめていきます。
Iterator
一連の処理中において現在の処理位置を把握しつつ、コレクション中の項目へ一つずつアクセスする方法を指します。es6においては下記のnextメソッドを実装したものを指します。
※実際に下記のようなIteratorクラスが定義されているわけではありません。
class Iterator {
next(): { done: boolean, value: any }
}
例えば以下のような実装はiteratorになります。
let iterator = {}
iterator.next = () => {
return { done: false, value: 1 }
}
console.log(iterator.next().value) // 1
であり、doneがtrueで返ってくる場合、valueは省略されます。
Iterable
iteratorプロトコルとは別にiterableプロトコルというプロトコルが定義されています。iterableプロトコルを実装したオブジェクトはfor … of文が使用可能になります。
for … of 文はパラメータを列挙するオペレータで以下のように使用できます。
let iterable = [1, 2, 3]
for (item of iterable) {
console.log(item)
}
// 1
// 2
// 3
具体的には下記の[Symbol.Iterator]メソッドを実装したものを指します。また返却値は前述したIteratorプロトコルになります。
class Iterable {
[Symbol.Iterator](): Iterator
}
例えば以下のような実装はIterableになります。
let iterable = {}
iterable[Symbol.iterator] => {
return next() => {
return { done: false, value: 1 }
}
}
Linked List構造のIterableを作る
Iterableプロトコルを実装することで、ビルトインのiterable以外のものを自前で実装可能であることがわかりました。
そこでLinkedListの構造を持ったIterableオブジェクトを作って試していきます。LinkedListの実装は下記に公開しています。
class IterableLinkedList extends LinkedList {
[Symbol.iterator]() {
let node = this.head;
return {
next: () => {
if (!node) {
return {
done: true
};
}
let value = node.value;
node = node.next;
return {
value: value,
done: false
};
}
};
}
}
自身でカスタムイテレータを作る場合、やはり内部のコードは煩雑になってしまいますね。またIterable, Iteratorプロトコルを正しく理解していなければなりません。そこで次は同じくes6の仕様であるGeneratorを使って同じものを実装してみます。
Generatorを使用した実装
Generator関数はIteratorプロトコルに準拠しているため、Generator関数を用いることでよりシンプルにIterableを実装することが可能になります。メソッドに定義する場合は関数名の先頭に*をつけることでGenerator関数が私用可能になります。
class IterableLinkedList extends LinkedList {
* [Symbol.iterator]() {
let node = this.head;
while (node) {
yield node.value;
node = node.next;
}
}
}
Generatorを使用することでnextメソッドの定義や、doneの制御などが不要になり、シンプルに記述することが出来ました。
参考
React+Typescriptでコンポーネント公開用のBoilerplateを作った
今日はReact製のコンポーネントを外部公開するための雛形を作成したのでその紹介です。
ソースは以下。
構成
- AltJS: Typescript
- Development・Docs: Storybook
- Unit test: Jest
Typescript
型が欲しいのでTypescriptを使用しています。普段も大体Typescriptで書いています。
Jest
単なるコンポーネントのテストが目的なのでシンプルなパッケージ構成で簡単にテストできる jest を使用しています。
Typescriptを設定する
テストも型安全に書きたいのでts-loaderを使用しています。package.jsonに以下の設定を追記します。
"jest": {
"moduleFileExtensions": [
"ts",
"tsx",
"js"
],
"transform": {
"\\.(ts|tsx)$": "<rootDir>/node_modules/ts-jest/preprocessor.js"
},
"testRegex": "/__spec__/.*\\.(ts|tsx|js)$"
}
レンダリング結果をテスト
Componentのレンダリング結果をテストするためにairbnb製の enzyme を使用しています
React.TestUtilsでも問題ありませんがjest公式で説明されているためこちらを使用します。
GitHub - airbnb/enzyme: JavaScript Testing utilities for React
import Component from "../Component";
import * as React from "react";
import * as Enzyme from "enzyme";
describe("Component", () => {
it("content", () => {
// Render a component
const component = Enzyme.shallow(<Component />);
expect(component.text()).toEqual("Awesome component");
});
});
Storybook
開発中の動作確認の他、StyleGuide生成のために storybook を使用しています。
他にも style-guidist, catalog など選定に上がりましたが、フレームワークとしてのルールやメンテの容易さから storybook を選定しました。
Typescriptを設定する
公式の説明通りにセットアップを済ませると、.storybook以下にファイルが生成されるのでカスタマイズしたい場合はファイルを編集します。
.storybook ├── config.js └── webpack.config.js
私はes6で設定を記述したいのでwebpack.config.babel.jsを作成し、webpack.config.jsから読み込んでいます。実際の設定は以下のようになります。今回はts-loaderを追加し、Typescriptを使用できるようにしています。
import path from "path";
import genDefaultConfig from "@storybook/react/dist/server/config/defaults/webpack.config.js";
module.exports = function(baseConfig, env) {
const config = genDefaultConfig(baseConfig, env);
config.resolve.extensions.push(".ts", ".tsx");
config.module.rules.push({
test: /\.(ts|tsx)$/,
include: [/stories/, /src/],
loader: require.resolve("ts-loader")
});
return config;
};
Storyファイルを書く
stories配下にファイルを配置して、実際のデモを記述します。
import * as React from "react";
import { storiesOf } from "@storybook/react";
import { Component } from "../src/Component";
storiesOf("Components", module)
.add("Awesome component", () => <Component />)
Storyファイルを読み込む
.storybook/config.jsを編集してファイルを追加します。UIや設定をカスタマイズしたい場合はオプションを設定します。
import { configure } from "@storybook/react";
const loadStories = () => {
require("../stories/index.tsx");
}
configure(loadStories, module);
あとはnpm scriptにstorybookが追加されているので実行してブラウザで確認します。
参考
UniversalLinksの挙動について
OpenIDConnectのクライアント実装のためにUniversalLinksを使用したので、その挙動についてまとめました。
Webブラウザからアプリへの遷移方法
AppScheme
app://[*] でアプリへのリンクを実現しようというもの。被ったり敢えて被せてくるセキュリティリスクがあるため、iOS9以降では非推奨になっています。
UniversalLinks
アプリ起動のためのよりセキュアな仕様。詳しくは下記参照。
App Search Programming Guide: Support Universal Links
webサイトのURLとアプリケーションを紐付けるため名前被りの心配が不要になる他、関連付けをwebサーバーに問い合わせる必要があるためよりセキュアになります。
実装
1. apple-app-site-association をwebサーバーに設置する
appIDにはTeamIDとBundle Identifierをつなぎ合わせたものを指定します。pathsには設定したいパスを設定します。特に指定しない場合は*を指定します。
"applinks": {
"apps": [],
"details": [
{
"appID": <TeamID>.<Bundle Identifier>,
"paths": ["/path/to/website"]
}
]
}
https配信に対応している場合は上記のファイルを設置するだけで完了です。(2の手順は必要ありません)
2. SSL証明書で署名する
1.で作成したファイルをhandoff.jsonとして保存し、キーチェーンアクセスから、iPhone Distribution 用の SSL証明書を書き出します(certificate.p12)。
証明書から秘密鍵を書き出します。
openssl pkcs12 -in certificate.p12 -out certificate.key -nocerts
証明書から公開鍵を書き出します。
openssl pkcs12 -in certificate.p12 -out certificate.pem -nodes -clcerts -nokeys
handoff.json を署名します。
cat handoff.json | openssl smime -sign -inkey certificate.key -signer certificate.pem -certfile certificate.pem -noattr -nodetach -outform DER > apple-app-site-association
ここで出力したファイルをwebサーバーに設置すれば完了です。
3. アプリ側の設定
CapabilitiesでAssociated Domainsを有効(ON)にし、以下の値で設定します。
applinks:準備したwebサーバーのドメイン
4. アプリ側の処理
application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([Any]?) -> Void) -> Bool を用いてアプリケーション側のハンドリングを追加します。 SearchAPI や Handoff にも反応してしまうため、activityTypeでフィルタリングする必要があります。
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([Any]?) -> Void) -> Bool {
// Universal linksを処理します
if userActivity.activityType == NSUserActivityTypeBrowsingWeb {
// handle universal links
}
return true
}
OpenIDConnectを実現する上での注意点
基本的にユーザー操作に起因しての遷移以外ではUniversalLinksによるアプリ起動は行われない仕様になっているため、状況に応じて以下のような対応が必要になります。(※iOS-Safariのアップデートによって挙動が変わる可能性があります。)
リソースプロバイダ側で認可前の場合
- リソースプロバイダ側で入力必須であり、ログインボタンを明示的に押下する必要があるので問題なし
redirect_url先でUniversalLinksのURLにリダイレクトしても問題なし
リソースプロバイダ側で認可済みの場合
- リソースプロバイダ側で「アプリに戻る」ボタンを設置
- もしくはUniversalLinks対象の画面に「アプリに戻る」ボタンを設置
ちなみにfacebookなども認可済みの場合は「アプリに戻る」ボタンを設置しています。
その他
apple-app-site-association の設置状況や内容が正しい状態になっているかの確認は下記チェッカーを使用しました。うまくいかない場合はこちらで確認してみると便利です。
参考
FluxとDDD(レイヤードアーキテクチャ)について考えてみた
トレタ Advent Calendar 2016 - Qiita 16日目の記事になります。 フロントエンドエンジニアのすえだです。
はじめに
この記事で書いていること
- Fluxについて
- DDD(レイヤードアーキテクチャ)について
- FluxとDDDの関係性
- Fluxのレイヤー化
Fluxについて

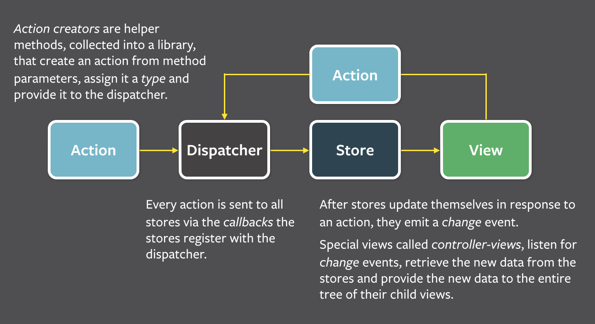
単方向に伝搬されるデータでアプリケーションの状態を表現するアーキテクチャパターンです。 CQRSとEvent Sourcingを組み合わせたような形になります。
恩恵
- 単方向のデータフローにより、行ったり来たりのような処理が少なく振る舞いを理解しやすい
- DispatcherやActionがシングルトンで表現されるので参照に悩まされづらい
DDD(レイヤードアーキテクチャ)について

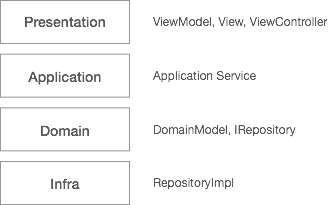
DDD自体はドメインモデルを中心に置いたサービス設計手法とのこと。 実装においてはドメインモデルと技術的関心を分離するために 上記のようなレイヤードアーキテクチャが推奨されています。 (Clean Architectureなどいくつか発展型や派生系がありますがここでは基礎となるこれだけを紹介します)
Infra
定義の上では「上位のレイヤーを支える技術的な基盤」とあり、ライブラリやフレームワークなんかもここに含まれるのですが 本記事では簡単のためにDBやAPIなどの永続化を担う層として考えます。
Domain
いわゆるビジネスロジックになりますが 噛み砕いて言うと「あるデータとその振る舞い」を表現する層になります。
Application
アプリケーションに依存する振る舞いです。 ドメイン層のオブジェクトを協調させるような処理を担当します。
Presentation
UIなどユーザーにとってどう見せたいかを実現する層です。
恩恵
- 責務が分離されているので実装時に迷うことがない
- レイヤーが分離されているのでフレームワークに依存せず、リプレイスも容易
FluxとDDD
Fluxの各レイヤーをDDDの視点で整理していきます。
View
Presentation層にあたります。理解しやすいので説明を割愛します。
Action
その名の通り「振る舞い」を記述する部分になります。 APIと疎通し、取得したデータをStoreに伝搬するなど、ある振る舞いに依存するドメインモデルの協調動作を取るような働きをしています。このことからActionはアプリケーションロジックを担っていると言えそうです。
Store
Actionから受け取ったイベントをもとにアプリケーションの状態を変更し、Viewに状態の変更を伝えます。 名前から永続化を担当するInfra層かのように見えますがAPIとの疎通は基本的にActionが行うため、永続化の責務はAction(もしくはActionから実行されるInterface)が担っているように見えます。
しかしながらActionはオンメモリのドメインオブジェクトの集合への参照はもっていないため、バリデーションなどのロジックはStoreが受け持つことになり、ドメインのロジックを含んでいると言えます。
また実装によってはDBへの書き込みはStoreで行ったり、Viewからの参照があるためにViewModelのような属性を持ったりすることもありえるでしょう。
このようにStoreの責務が定まっていないことがFlux実装の曖昧性の原因ではないでしょうか。
Fluxのレイヤー化
そこでStoreの責務に焦点をあてて構造化を目指します。
方針
- Flux実装における Storeの責務が曖昧なので明確にしたい、また必要であれば分割したい
- Fluxの良さをできるだけ損なわずにDDDの思想を取り入れたい
- Storeの破棄についてのケア
3つ目は本記事の内容とズレますがここをカバーしていないと夢物語になりそうなので入れておきます。
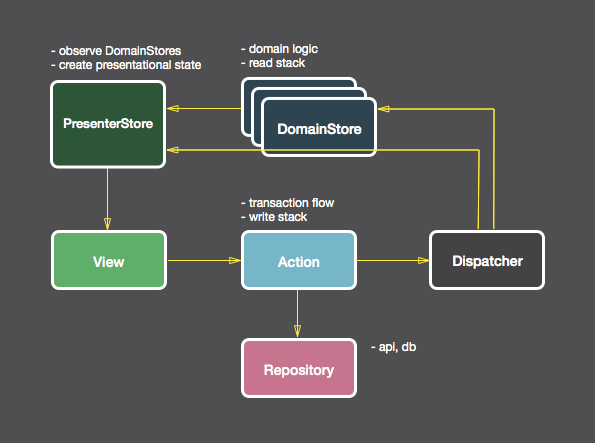
こんな感じになった
名前は適当です。

Repository
Repositoryパターンの解釈が分かれるところかとは思いますが、Fluxが解決する問題は基本的にオンメモリの上のやり取りなのでここでいうRepositoryパターンで扱うのは APIまたはDBなどとの処理になります。「APIからデータを取得し、DBに保存する」などの責務を追うことになります。
DomainStore
ドメインオブジェクトに対応したデータを格納するオンメモリのデータストアとして機能します。依然としてドメインロジックは持つことになるのですが、以前の状態よりは責務がスッキリしたかと思います。
PresenterStore
ある興味領域の状態を管理します。またDomainStoreの状態を監視しており、その状態変更に応じて状態を変更します。
またPresenterStoreはあるプレゼンテーション層に紐付いたものなので、プレゼンテーション層のライフサイクルにおいて破棄が可能です。 そのため、DomainStoreをシングルトンにすべきかは定めていません。DomainStoreがPresenterStoreによって管理されている場合は PresenterStoreの責任でDomainStoreに保存したデータも破棄することが可能です。
まとめ
- FluxをDDDの視点で見たときの各レイヤーの関係性を整理した
- FluxのStoreを構造化してみた
最後に
Flux実装やVirtualDOMの登場でフロントエンド人口は増えてきて嬉しいのですが、ちゃんとアーキテクチャについて議論できる場は減ったように感じます。(フレームワークやライブラリの話になりがち) なので、このタイミングで今までのアーキテクチャの変遷を整理するのは次なる発展のためにも必要なことだと思いました。
またここでは詳しく話しませんでしたが、他のレイヤードアーキテクチャやCQRS、EventSourcingなんかについてもいつか紹介したいと思います。
明日はmasuidriveによる「React + Rails」の話です。お楽しみに!
クローゼットがいっぱいになったので壁にハンガー掛けを作ってみた – @masuidrive blog
DIYについての話でした(・∀・)
参考資料
DDD, CQRS, EventSourcing
- 実践 Domain-Driven Design : アプリケーション層のクラス | システム設計日記
- イベント・ソーシングを知る
- Domain-Driven Designのエッセンス
- Agile, Architecture, DDD and CQRS
Flux and DDD
- DDD + Flux? // Speaker Deck
- What the Flux? (On Flux, DDD, and CQRS) — Jack Hsu
- 複雑なJavaScriptアプリケーションを考えながら作る話